SQUARETap to Pay on iphonE
A revolutionary new technology allowing businesses to take payments directly on AN iPhone.
The PROJECT
Design and introduce a new product experience known as Tap to Pay on iPhone—a brand new technology that allows businesses on Square to take contactless payments directly on their iPhones.
MY ROLE
Lead Content Designer
Content Strategy
UX Writing
MY process
Key parts of my process and a sample of my work can be found below. For a full case study, contact me.
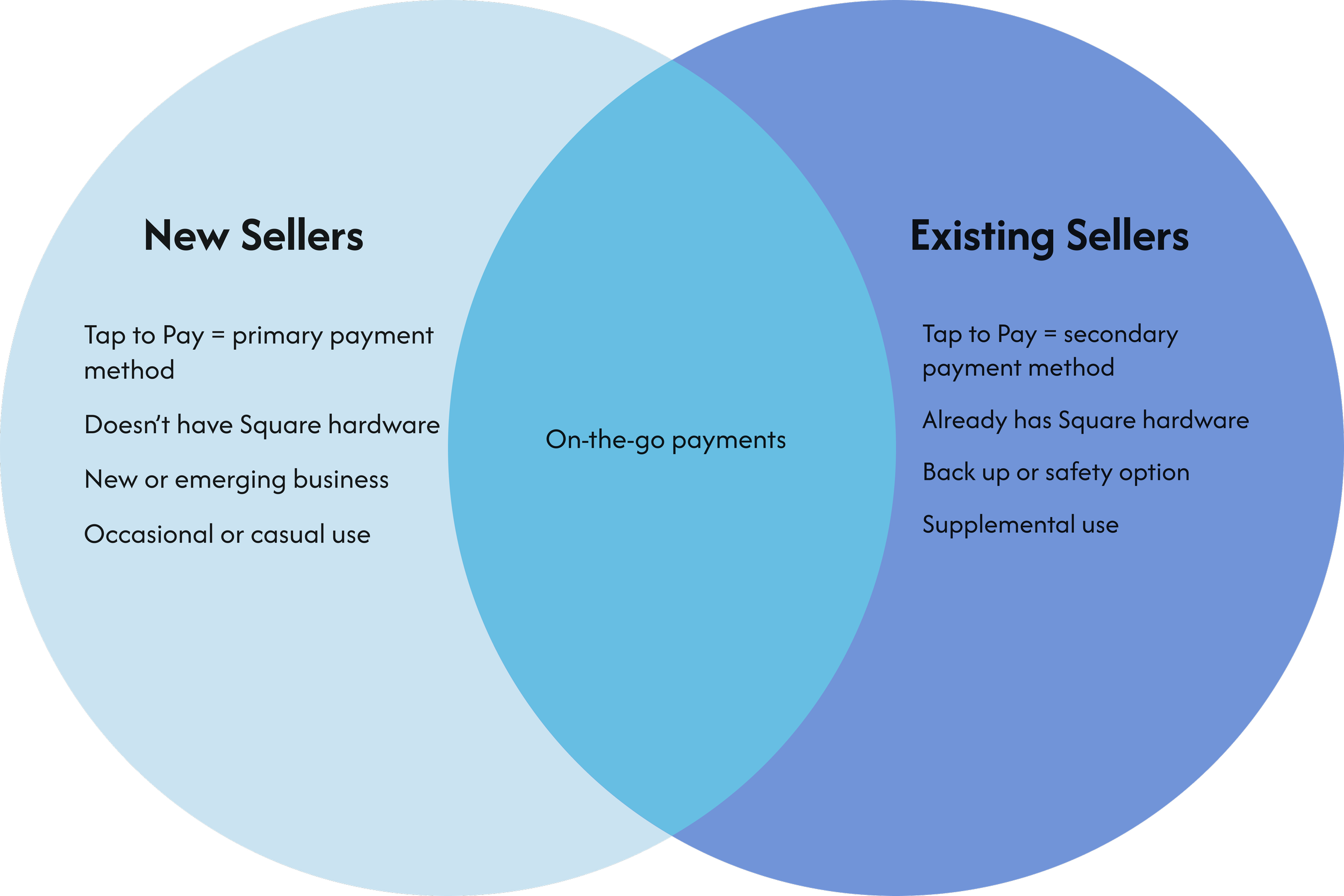
Understanding the audience
We defined the audience by creating user profiles and assigning use cases based on past interviews and alpha users as a starting point.
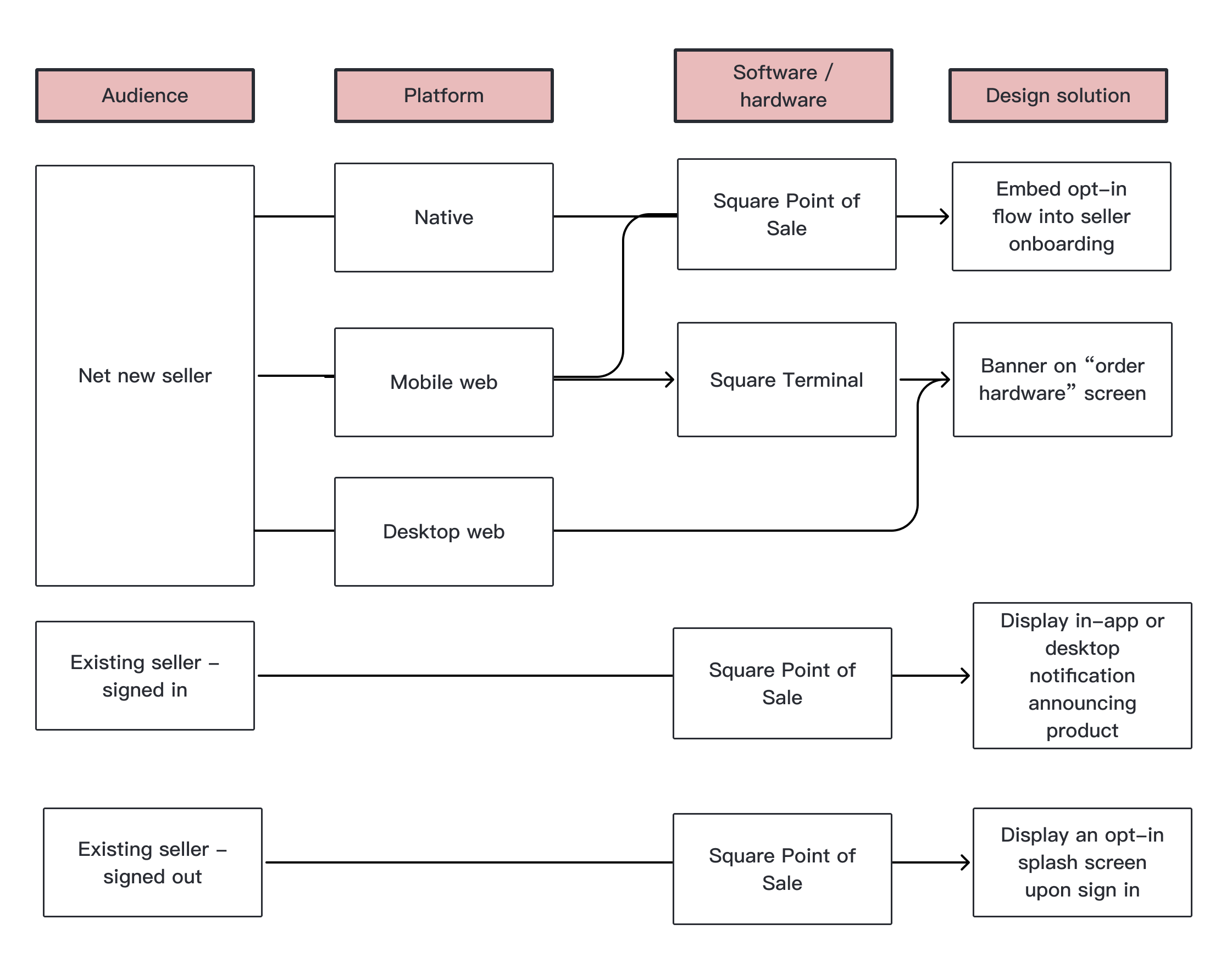
designing for the audience
I partnered with product design to work through flows. We considered design implications based on entry points and audience segments, as well as capabilities and differences across various software, hardware, devices, and platforms.
Communicating with THE audience
Tap to Pay on iPhone was a content-heavy project that touched dozens of surfaces. A sample of my work on key surfaces can be found below.
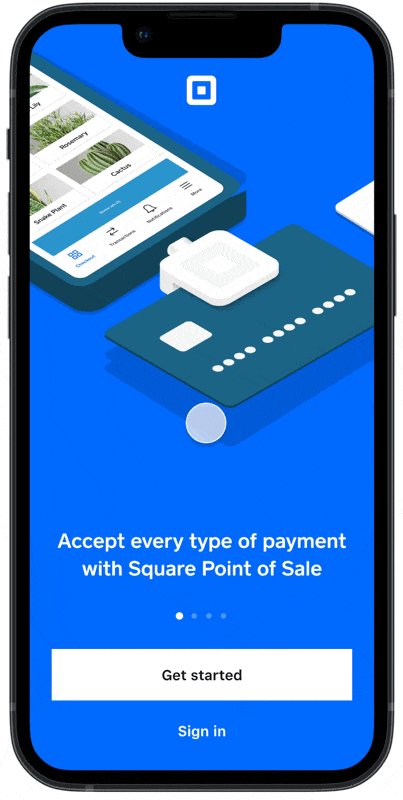
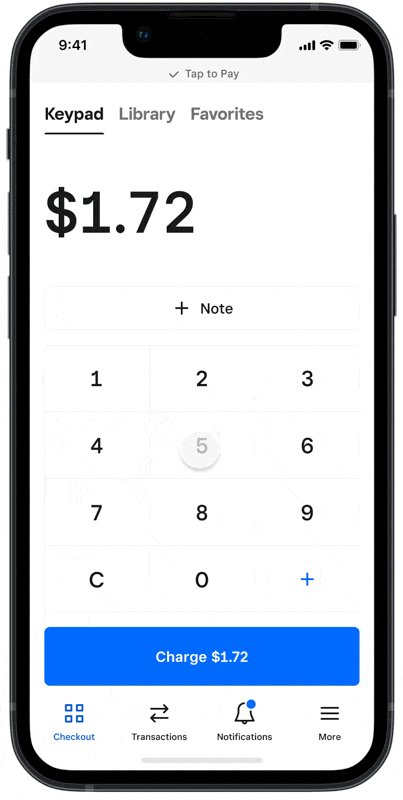
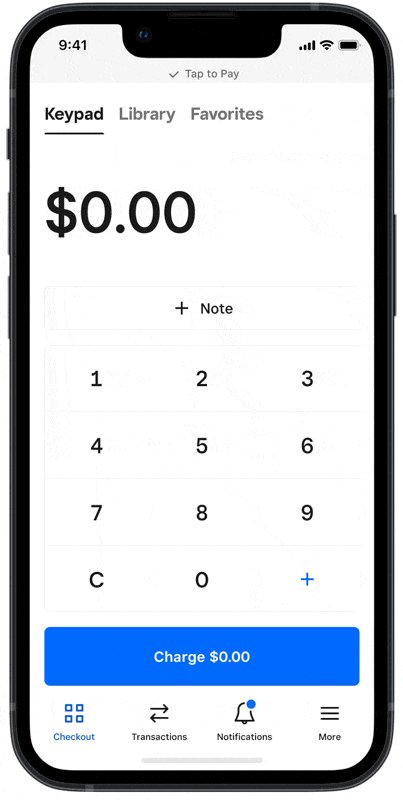
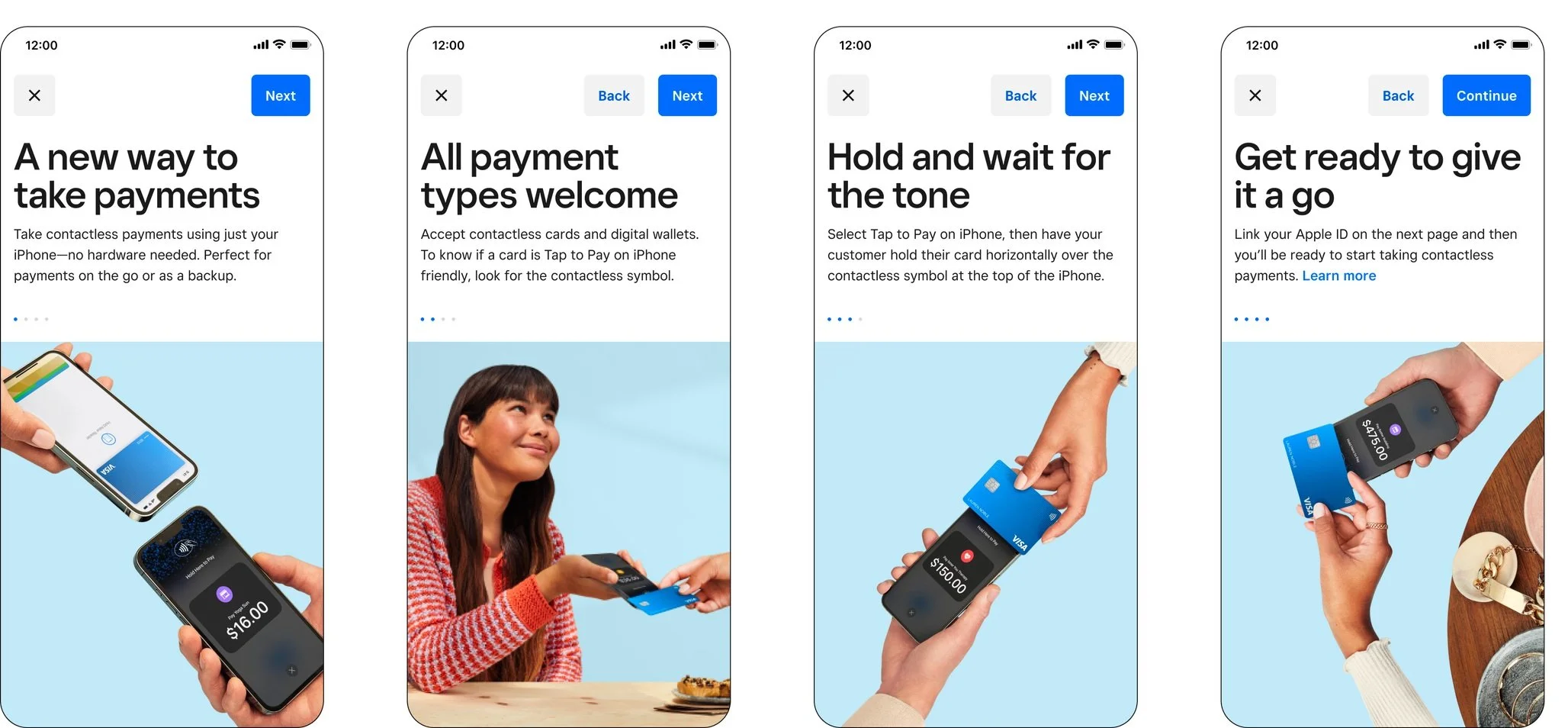
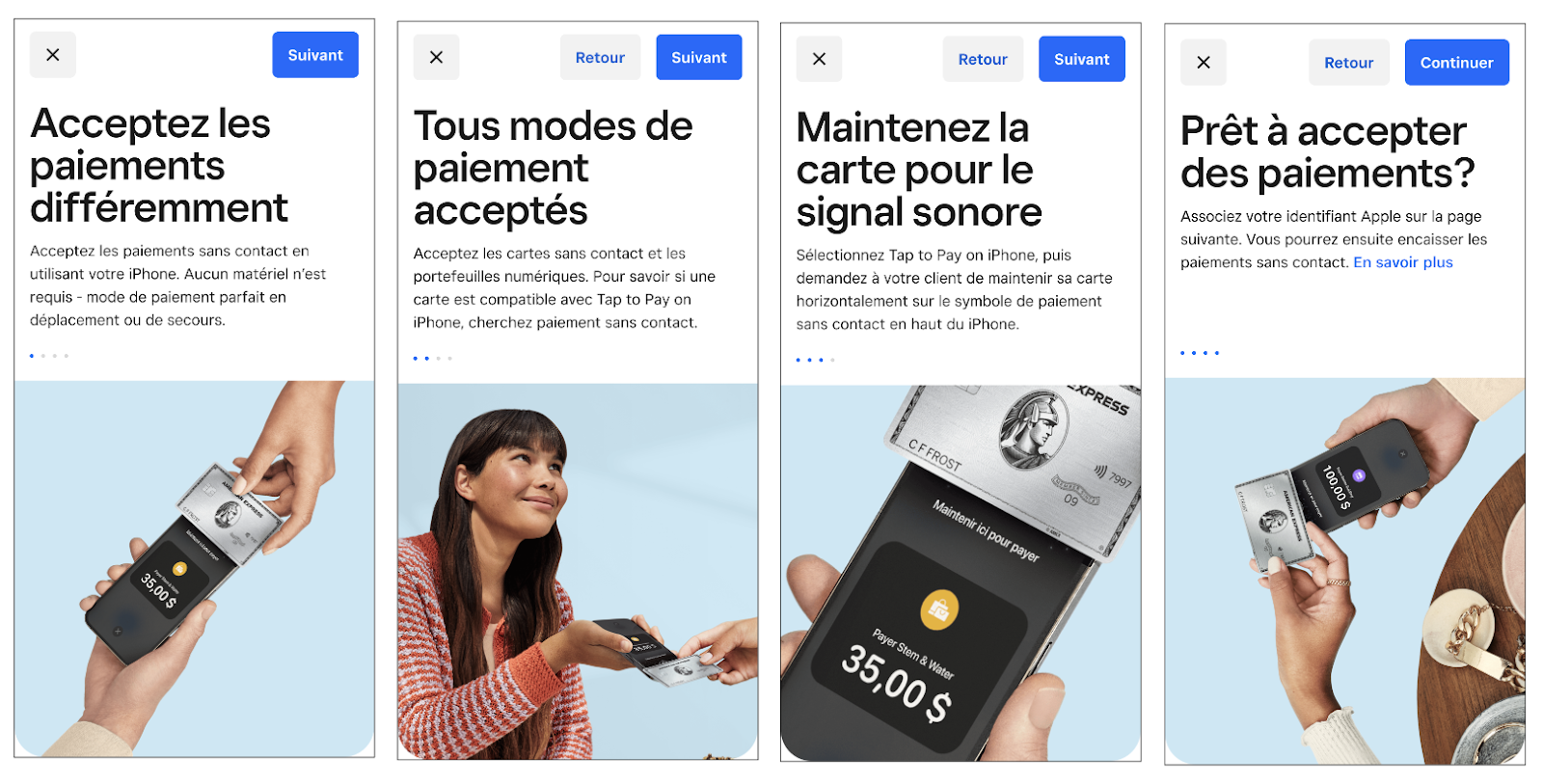
FEATURE TOUR
The feature tour orients users to the feature so they’re ready to take their first payment. By the end of the tour, users should understand what Tap to Pay on iPhone is, why it’s valuable, and how it works.
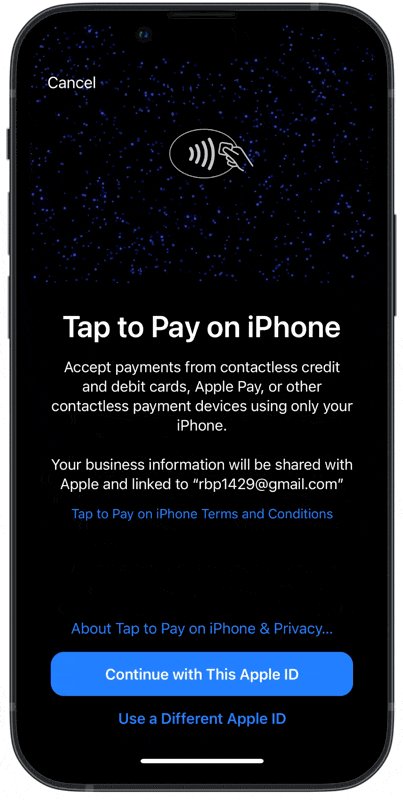
ENABLEMENT
The enablement modal introduces the feature, with the goal of getting users to enable it right away.
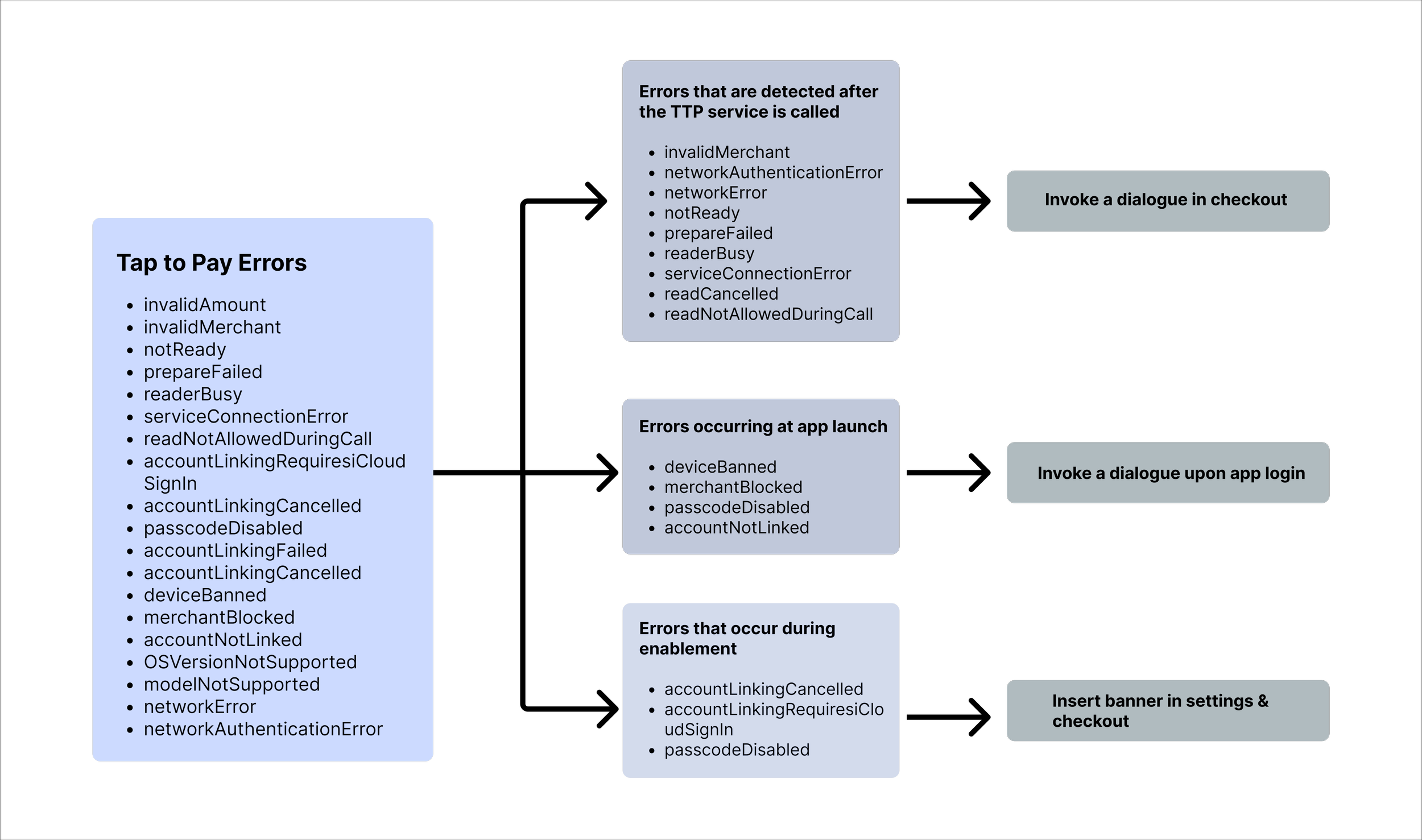
ERROR STATES
Here’s a snapshot of my approach to handling Square and Apple errors for this project and final designs.
Example of final error states and messaging
localization
This feature launched across 7 countries. To ensure success and UX remarkability in all of our markets, I partnered closely with Localization to implement locale-specific UI adaptations.
JAPAN FEATURE TOUR
CANADA (FR) FEATURE TOUR